Minimal and Clean Vim Airline Theme
Remove the noisy colors in your Vim Airline theme. No status line background, no bright highlights, just low contrast text. Minimal use of color where needed.

If you're using Vim Airline, there are many beautiful themes to pick from. But I personally like to remove the noise and use color sparingly.
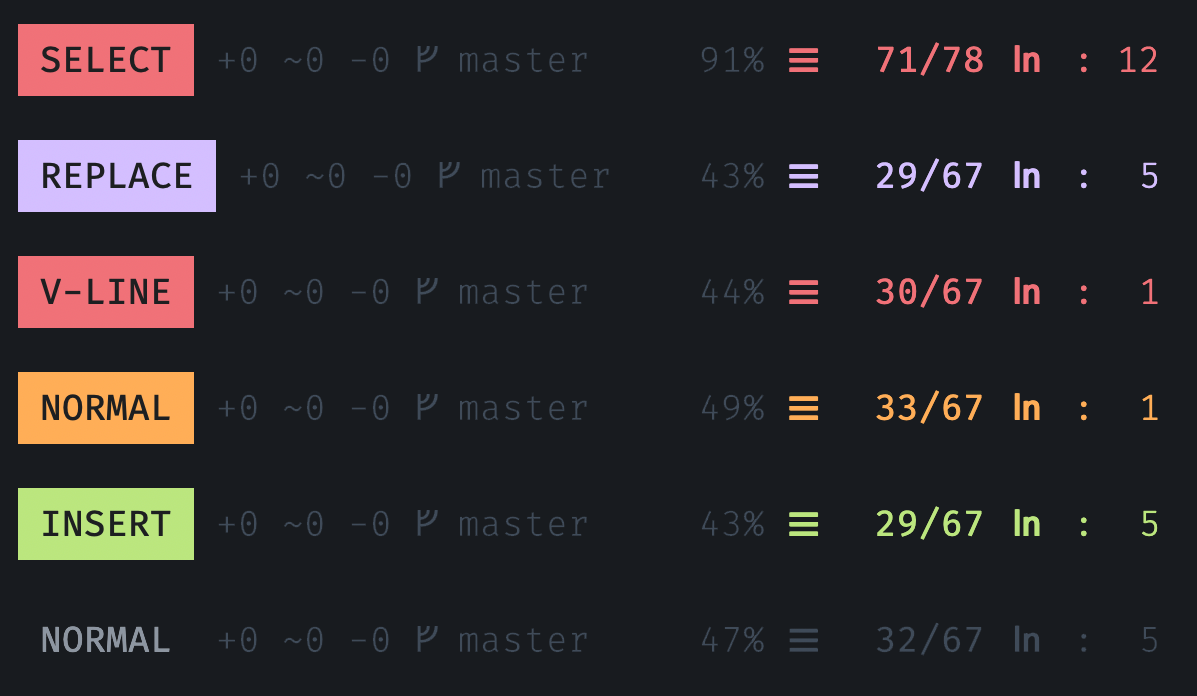
This theme has status line background color and no bright highlights in normal mode. When color is used, it's minimal and only highlights some (arguably) important information.
Edit (January 27, 2020): I was recently asked by Rishabh Mehta about the details of my setup to achieve this look. Here it is:
- Font: Fira Code https://github.com/tonsky/FiraCode
- Terminal vim (not gvim). Currently using NeoVim and works just the same.
- At the time of this post, I was using iTerm2 (https://iterm2.com/) with 165% line height. Currently I'm using kitty terminal (https://sw.kovidgoyal.net/kitty/) with 150% line height.
- Color scheme: Gruvbox (https://github.com/morhetz/gruvbox). Although I rotate between my absolute favorite: Ayu Mirage (https://github.com/ayu-theme/ayu-vim) and my latest Photon (https://github.com/axvr/photon.vim)
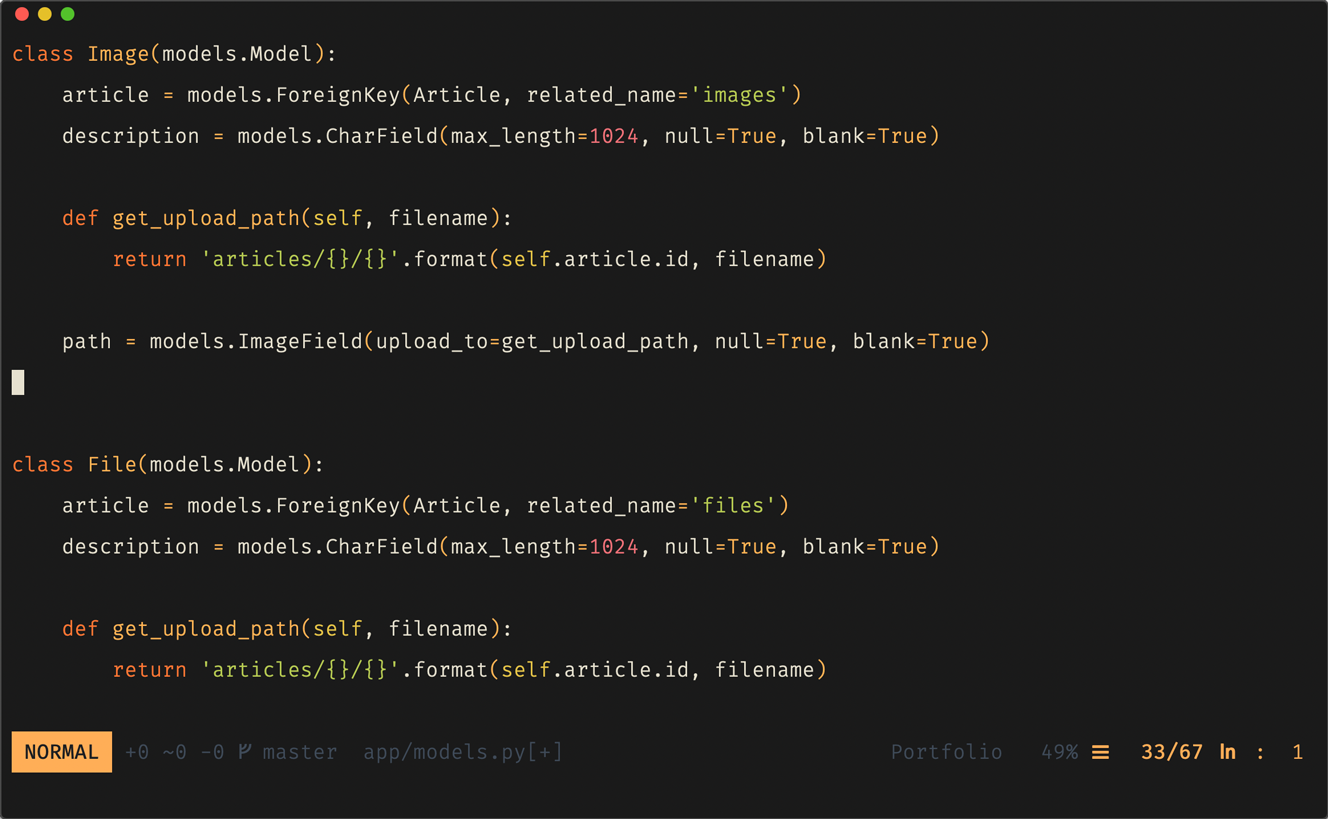
Normal and Normal Modified Mode
Normal mode has no highlighting, no background colors. The normal mode orange is used to indicate unsaved changes.


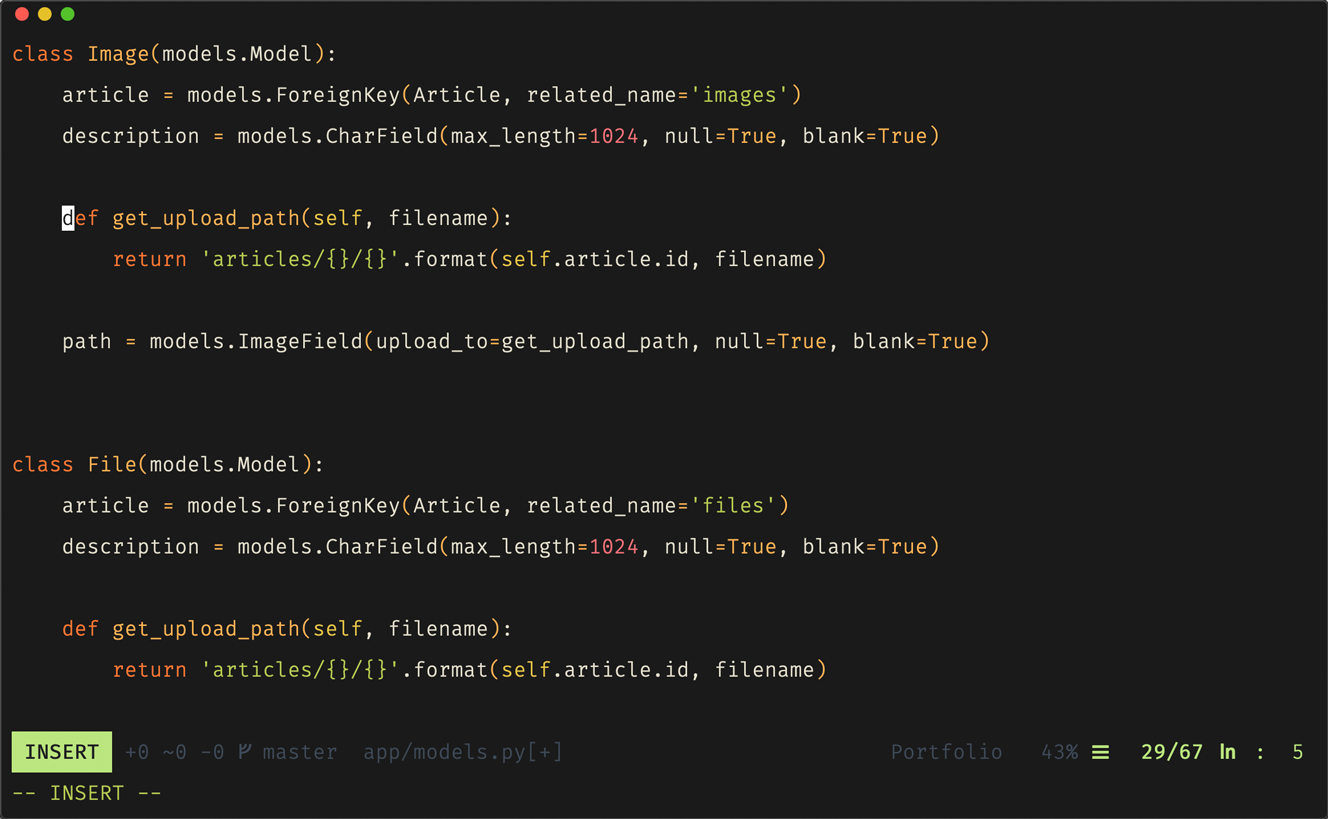
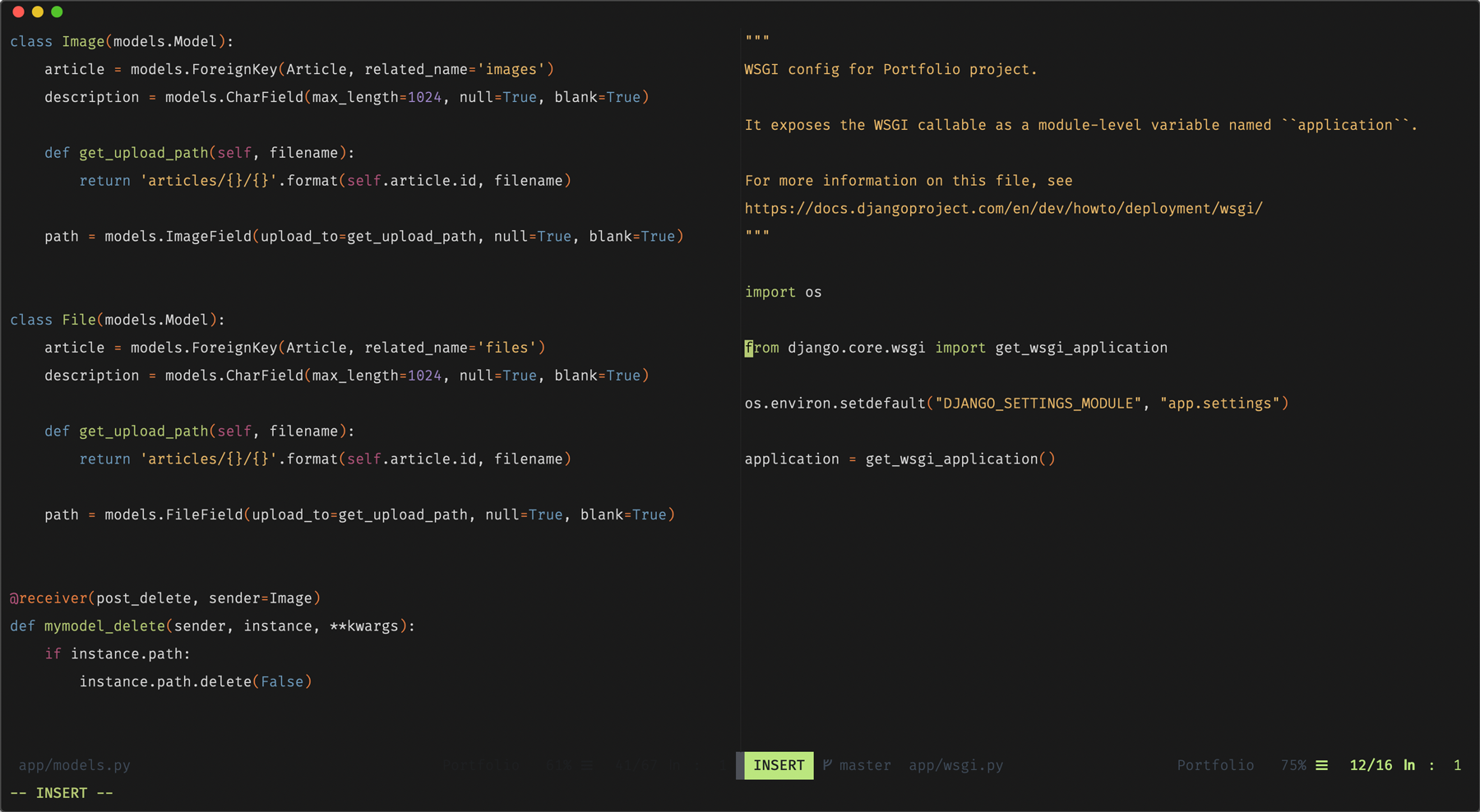
Insert and Visual Mode
Insert mode is green for go!


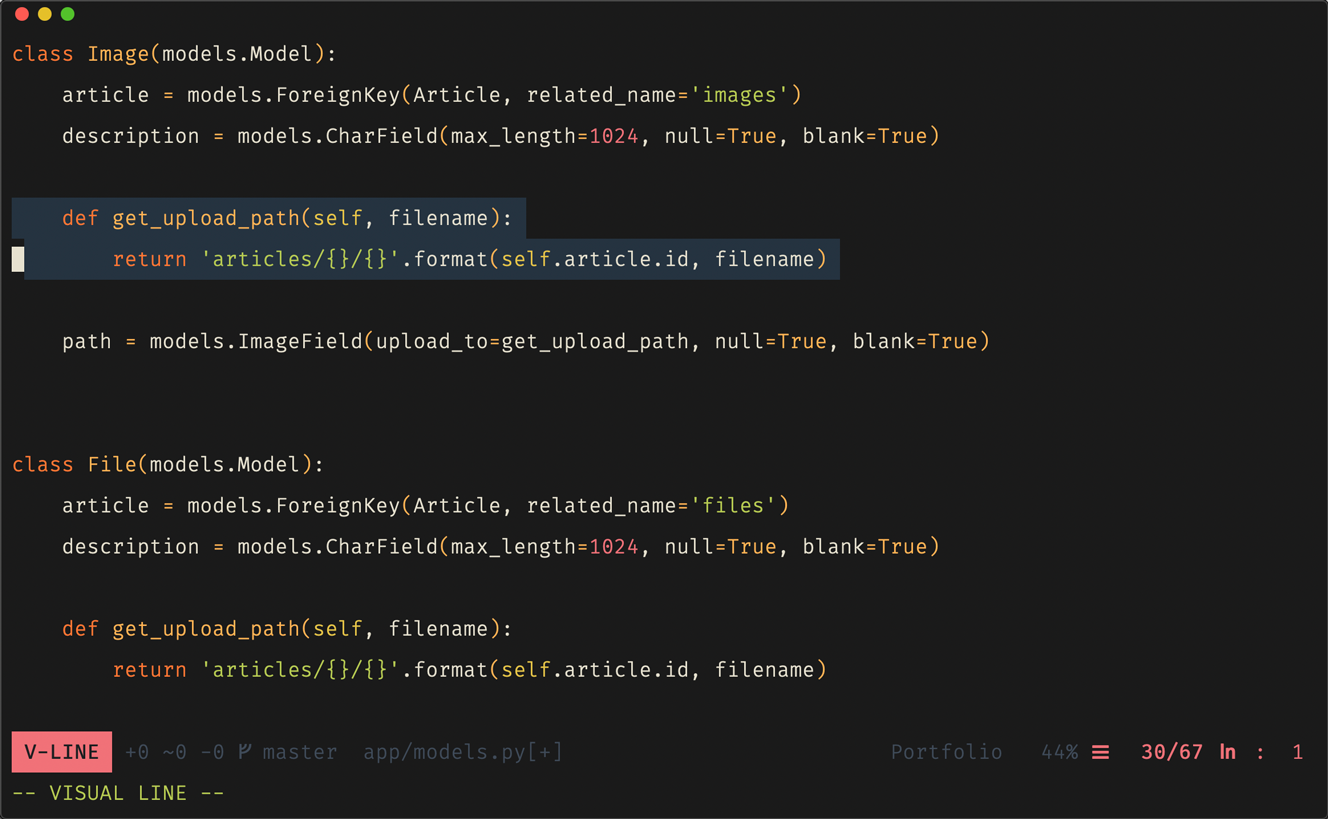
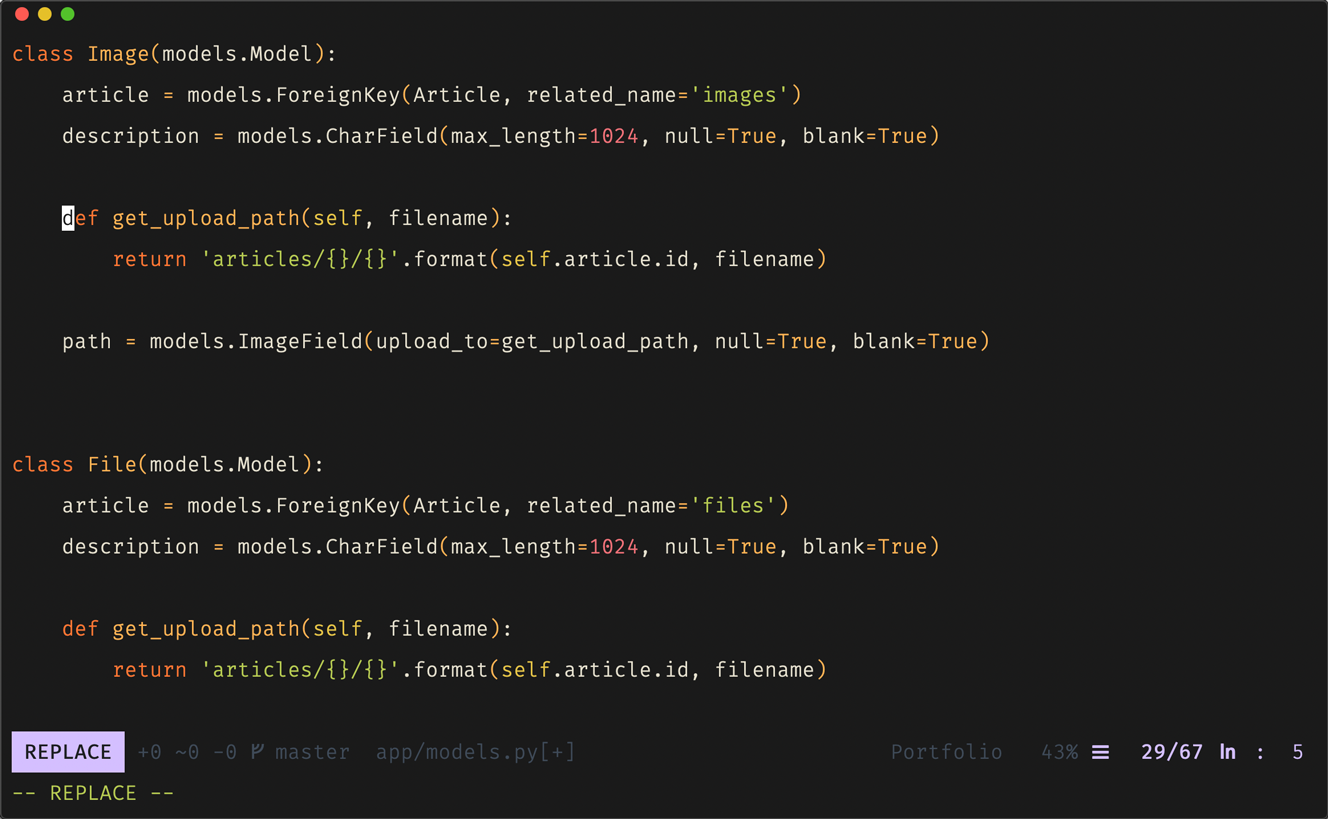
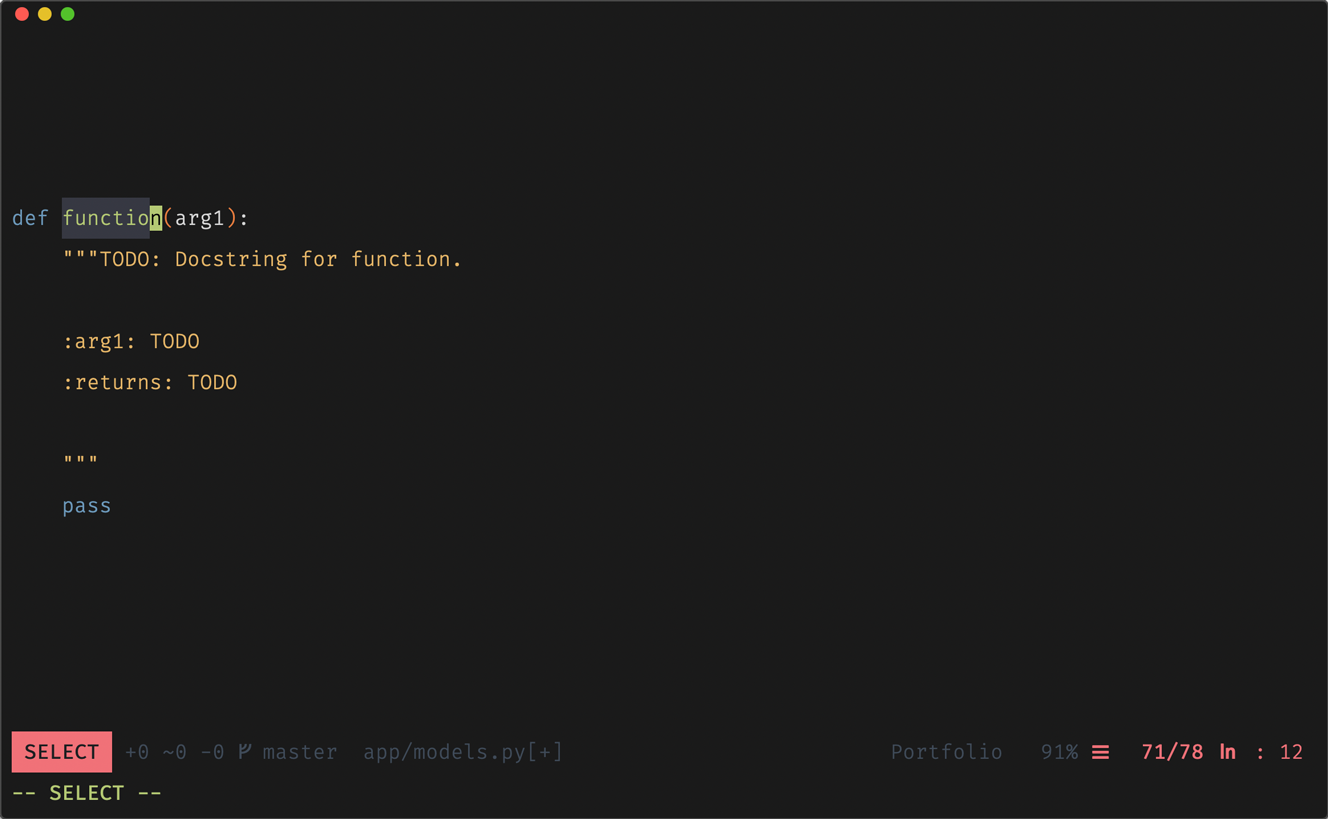
Replace and Select Mode


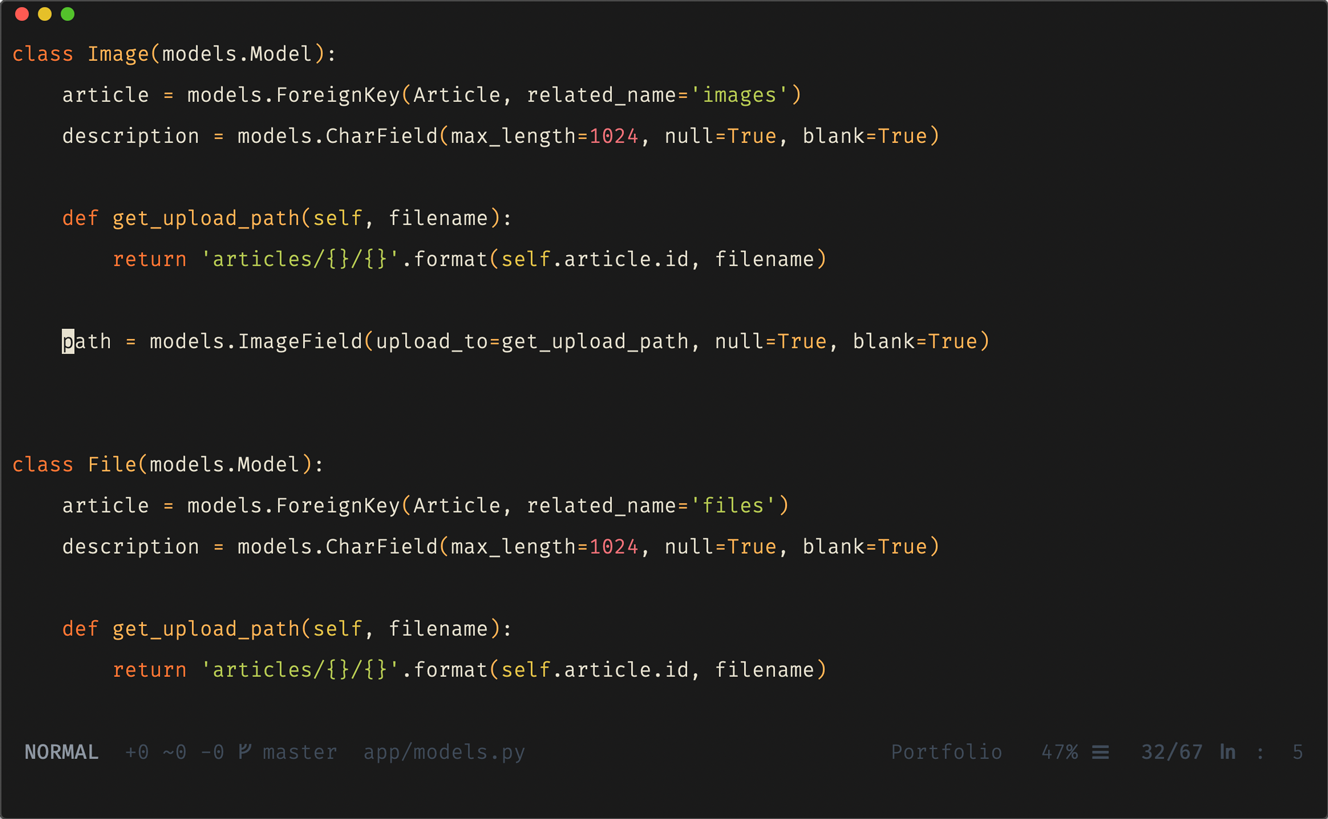
Active and Inactive Split
Removed much of the information from the inactive pane when using splits. This keeps the focus on the active pane without adding color.

Getting The Theme
I don't have a name for it, currently it's temporarily called transparent.vim, eventually I'll make a pull request but for now, you can copy the contents below.
NeoVim~/.local/share/nvim/plugged/vim-airline-themes/autoload/airline/themes/transparent.vim
Vim~/.vim/plugged/vim-airline-themes/autoload/airline/themes/transparent.vim
Edit (July 16, 2020): For completion, João Paulo Pesce sent me a snippet to colorize Airline errors, see added section at the bottom. I tested with Syntastic and it looks much better :)
" Colors
let s:gray = [245, '#3f4b59']
let s:darkgray = [245, '#1d1f21']
let s:golden = [143, '#BBE67E']
let s:pink = [131, '#F07178']
let s:blue = [ 67, '#D4BFFF']
let s:orange = [166, '#ffae57']
let s:outerfg = [ 16, '#8d96a1']
let s:outerfgi = [ 16, '#2f3d4d']
" Backgrounds
let s:outerbg = [ 16, 'NONE']
let s:innerbg = [234, 'NONE']
" Normal mode
let s:N1 = [s:outerfg[1], s:outerbg[1], s:outerfg[0], s:gray[0]]
let s:N3 = [s:gray[1] , s:innerbg[1], s:gray[0] , s:innerbg[0]]
" Normal mode - modified
let s:NM1 = [s:darkgray[1], s:orange[1], s:darkgray[0], s:orange[0]]
let s:NM3 = [s:orange[1] , s:outerbg[1], s:orange[0], s:darkgray[0]]
" Insert mode
let s:I1 = [s:darkgray[1], s:golden[1], s:outerfg[0], s:golden[0]]
let s:I3 = [s:golden[1] , s:innerbg[1], s:golden[0], s:innerbg[0]]
" Visual mode
let s:V1 = [s:darkgray[1], s:pink[1], s:outerfg[0], s:pink[0]]
let s:V3 = [s:pink[1] , s:innerbg[1], s:pink[0], s:innerbg[0]]
" Replace mode
let s:R1 = [s:darkgray[1], s:blue[1], s:outerfg[0], s:blue[0]]
let s:R3 = [s:blue[1], s:innerbg[1], s:blue[0], s:innerbg[0]]
" Inactive pane
let s:IA = [s:darkgray[1], s:outerbg[1], s:innerbg[0], s:innerbg[0]]
let s:IAc = [s:gray[1], s:outerbg[1], s:outerbg[0], s:outerbg[0]]
let g:airline#themes#transparent#palette = {}
let g:airline#themes#transparent#palette.accents = {
\ 'red': ['#d70000', '', 160, '', '']}
let g:airline#themes#transparent#palette.inactive = {
\ 'airline_a': s:IA,
\ 'airline_b': s:IA,
\ 'airline_c': s:IAc,
\ 'airline_x': s:IA,
\ 'airline_y': s:IA,
\ 'airline_z': s:IA}
let g:airline#themes#transparent#palette.inactive_modified = {
\ 'airline_a': s:IA,
\ 'airline_b': s:IA,
\ 'airline_c': s:NM3,
\ 'airline_x': s:IA,
\ 'airline_y': s:IA,
\ 'airline_z': s:IA}
let g:airline#themes#transparent#palette.normal = {
\ 'airline_a': s:N1,
\ 'airline_b': s:N3,
\ 'airline_c': s:N3,
\ 'airline_x': s:N3,
\ 'airline_y': s:N3,
\ 'airline_z': s:N3}
let g:airline#themes#transparent#palette.normal_modified = {
\ 'airline_a': s:NM1,
\ 'airline_b': s:N3,
\ 'airline_c': s:N3,
\ 'airline_x': s:N3,
\ 'airline_y': s:N3,
\ 'airline_z': s:NM3}
let g:airline#themes#transparent#palette.insert = {
\ 'airline_a': s:I1,
\ 'airline_b': s:N3,
\ 'airline_c': s:N3,
\ 'airline_x': s:N3,
\ 'airline_y': s:N3,
\ 'airline_z': s:I3}
let g:airline#themes#transparent#palette.insert_modified = {}
let g:airline#themes#transparent#palette.replace = {
\ 'airline_a': s:R1,
\ 'airline_b': s:N3,
\ 'airline_c': s:N3,
\ 'airline_x': s:N3,
\ 'airline_y': s:N3,
\ 'airline_z': s:R3}
let g:airline#themes#transparent#palette.replace_modified = {}
let g:airline#themes#transparent#palette.visual = {
\ 'airline_a': s:V1,
\ 'airline_b': s:N3,
\ 'airline_c': s:N3,
\ 'airline_x': s:N3,
\ 'airline_y': s:N3,
\ 'airline_z': s:V3}
let g:airline#themes#transparent#palette.visual_modified = {}
" Warnings
let g:airline#themes#transparent#palette.normal.airline_warning = s:NM1
let g:airline#themes#transparent#palette.normal_modified.airline_warning =
\ g:airline#themes#transparent#palette.normal.airline_warning
let g:airline#themes#transparent#palette.insert.airline_warning =
\ g:airline#themes#transparent#palette.normal.airline_warning
let g:airline#themes#transparent#palette.insert_modified.airline_warning =
\ g:airline#themes#transparent#palette.normal.airline_warning
let g:airline#themes#transparent#palette.visual.airline_warning =
\ g:airline#themes#transparent#palette.normal.airline_warning
let g:airline#themes#transparent#palette.visual_modified.airline_warning =
\ g:airline#themes#transparent#palette.normal.airline_warning
let g:airline#themes#transparent#palette.replace.airline_warning =
\ g:airline#themes#transparent#palette.normal.airline_warning
let g:airline#themes#transparent#palette.replace_modified.airline_warning =
\ g:airline#themes#transparent#palette.normal.airline_warning
" Errors
let g:airline#themes#transparent#palette.normal.airline_error = s:V1
let g:airline#themes#transparent#palette.normal_modified.airline_error =
\ g:airline#themes#transparent#palette.normal.airline_error
let g:airline#themes#transparent#palette.insert.airline_error =
\ g:airline#themes#transparent#palette.normal.airline_error
let g:airline#themes#transparent#palette.insert_modified.airline_error =
\ g:airline#themes#transparent#palette.normal.airline_error
let g:airline#themes#transparent#palette.insert_modified.airline_error =
\ g:airline#themes#transparent#palette.normal.airline_error
let g:airline#themes#transparent#palette.visual.airline_error =
\ g:airline#themes#transparent#palette.normal.airline_error
let g:airline#themes#transparent#palette.visual_modified.airline_error =
\ g:airline#themes#transparent#palette.normal.airline_error
let g:airline#themes#transparent#palette.replace.airline_error =
\ g:airline#themes#transparent#palette.normal.airline_error
let g:airline#themes#transparent#palette.replace_modified.airline_error =
\ g:airline#themes#transparent#palette.normal.airline_error
About Me
I'm a software engineer and mechanical engineer. I studied control systems at the University of California, Irvine and hold a Masters degree in Mechanical and Aerospace Engineering. My broad background helps me quickly learn, adapt and stay passionate about finding pragmatic solutions to complicated problems.
